vscode使用uniapp开发小程序
众所周知,hbuilderx界面丑爆了,并且插件不够丰富,对于习惯使用vscode开发的人来说,hbuilder实在是不好用。
下面介绍一下在vscode编辑器中使用uniapp开发微信小程序
环境准备
下载uniapp模板
1 | |
这是一个vue3 + vite + ts的模板
vscode安装uniapp run
- 使用vscode打开下载的模板
- 点击编辑左侧的扩展图标,搜索uniapp run并安装
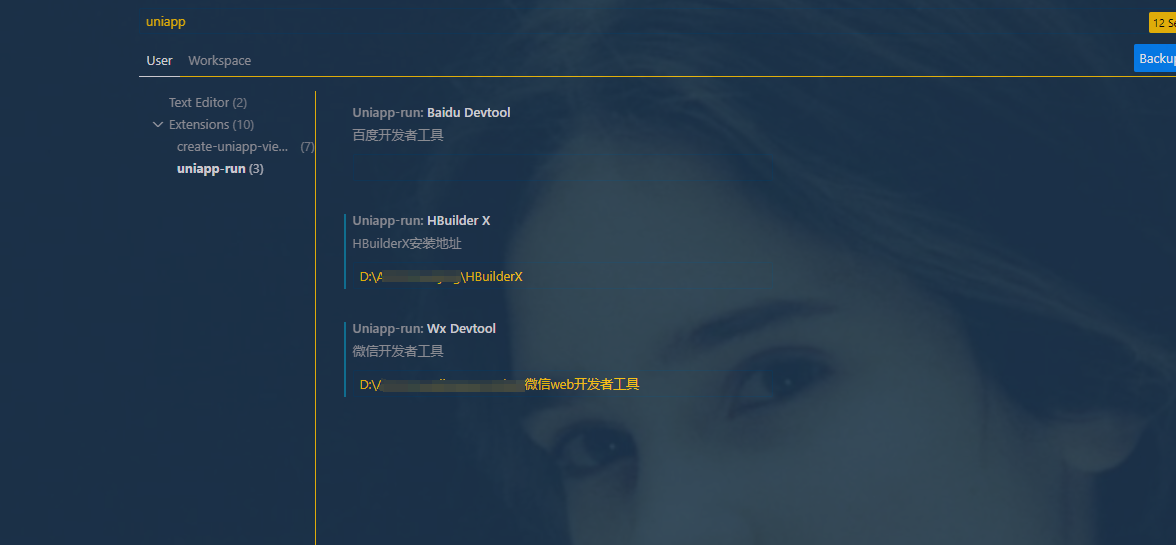
配置uniapp run
点击设置,进入设置界面,关键字搜索uniapp,配置hbuilderx和微信开发者工具的安装路径
配置launch.json
- 点击编辑器左侧菜单run and debug或者f5 选择Uniapp Run
- 点击create a launch.json file, 并选择Uniapp Run,随后会在项目根目录下生成.vscode文件夹,并且文件夹下已经生成了launch.json文件
- 配置launch.json
- 执行npm i安装依赖
- 回到vscode编辑器,f5即可运行成功
配置完成如下:
1 | |
vscode使用uniapp开发小程序
https://www.qilijie.com/vscode使用uniapp开发小程序.html