hexo + fluid搭建个人博客
环境准备
hexo快速安装
安装hexo-cli
1 | |
初始化项目
1 | |
进入hexo-blog文件夹,安装依赖
1 | |
安装完依赖,执行命令
1 | |
在浏览器打开http://localhost:4000/ 就可以访问我们的博客了
fluid主题安装
通过npm安装
1 | |
安装完成后,在项目的根目录下新建 _config.fluid.yml,将 node_modules/hexo-theme-fluid/_config.yml 的内容复制到 _config.fluid.yml 中
在github上下载zip
将下载好的zip解压,复制到themes文件夹下,最终的路径是 themes/fluid,以下都是按照第二种方式进行配置
fluid主题配置
进入fluid主题配置文件中,路径:themes/fluid/_config.yml
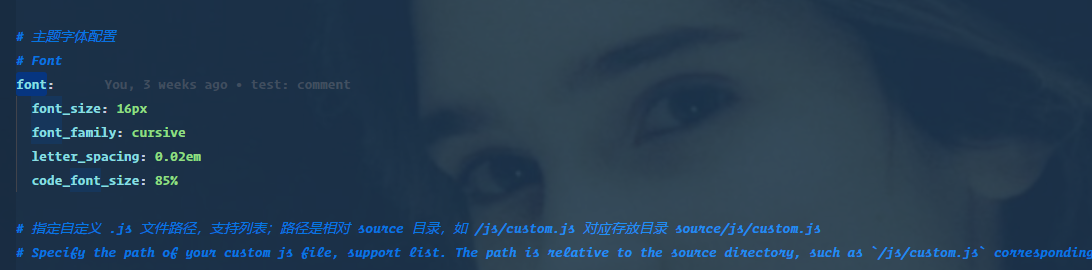
字体配置
当前博客选择的字体是cursive
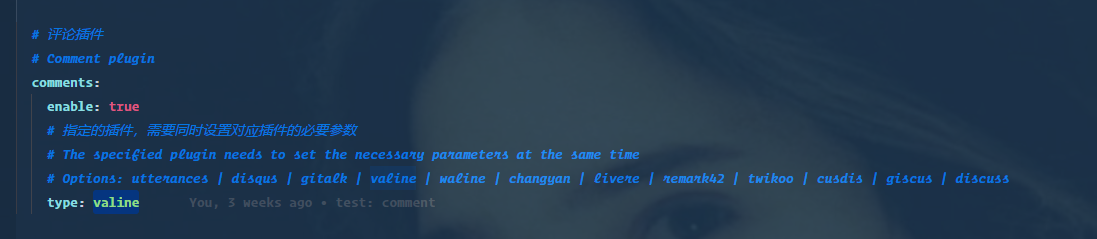
评论系统
评论系统选择的是Valine
启用Valine评论系统

Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost、Docsify 等博客和文档程序在使用Valine。
特性
- 快速
- 安全
- Emoji
- 无后端实现
- MarkDown 全语法支持
- 轻量易用
- 文章阅读量统计
注册LeanCloud账号
由于valine是基于LeanCloud,配置valine需要appid以及appkey,所以需要注册LeanCloud账号
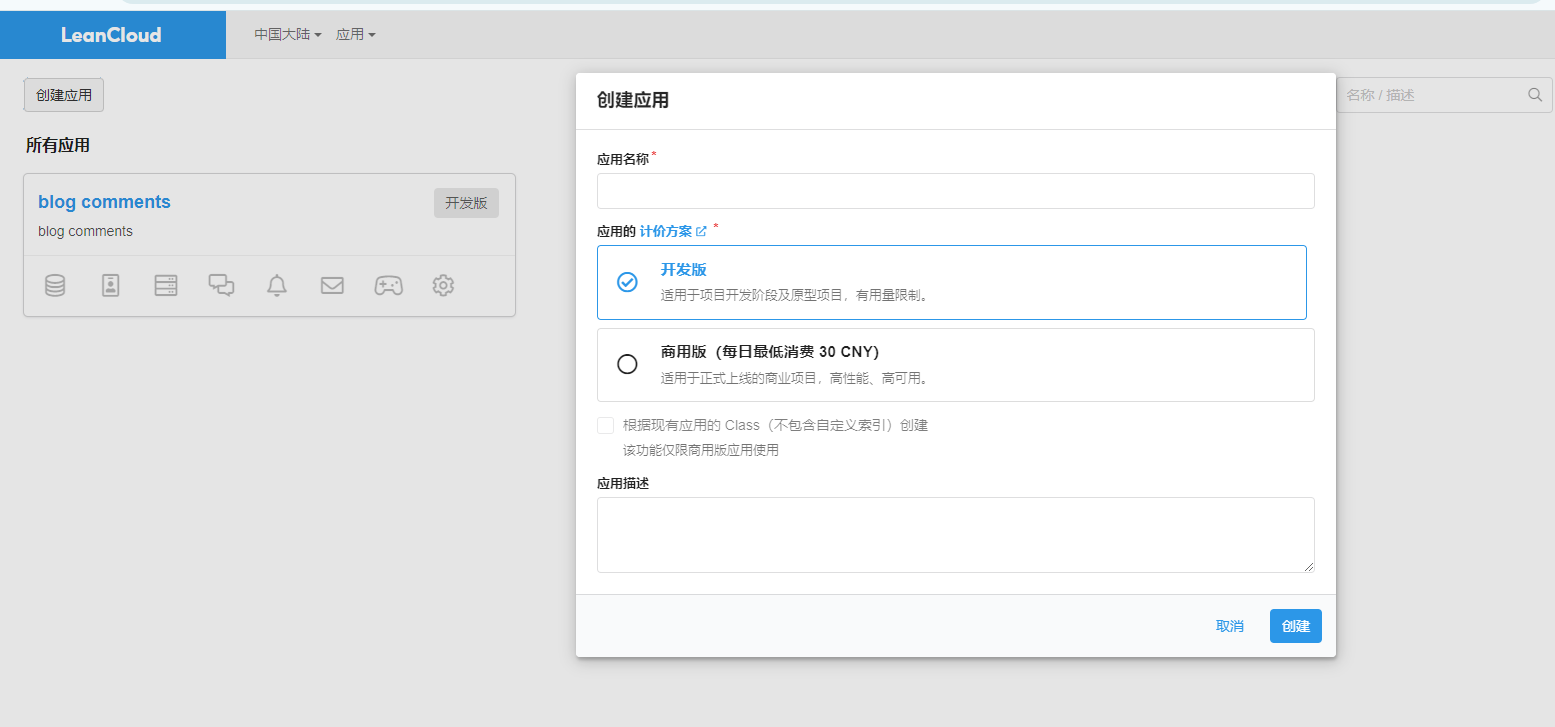
注册完成后,登录后点击创建应用,填写应用名称然后选择开发版即可
创建完成后,点击应用的设置图标,进入应用配置详情界面,点击应用凭证,可以看到右侧的appid和appkey信息,复制出来,用于配置valine
LeanCloud配置安全域名
进入应用配置界面,选择安全中心
服务开关只勾选数据存储,web安全域名配置为:http://localhost:4000,用于本地测试
web域名可以添加多个,多个域名换行分割,如果有自定义域名,换行后加入自己的自定义域名即可
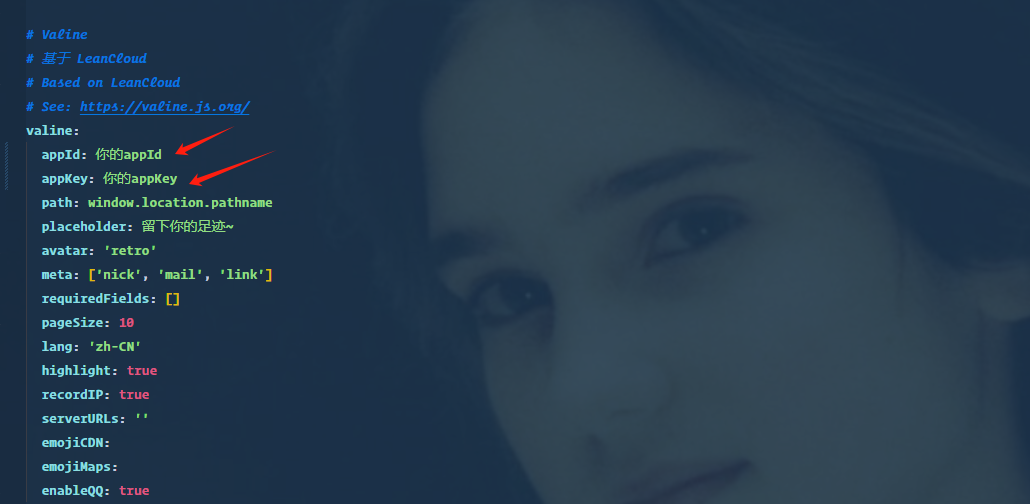
valine配置

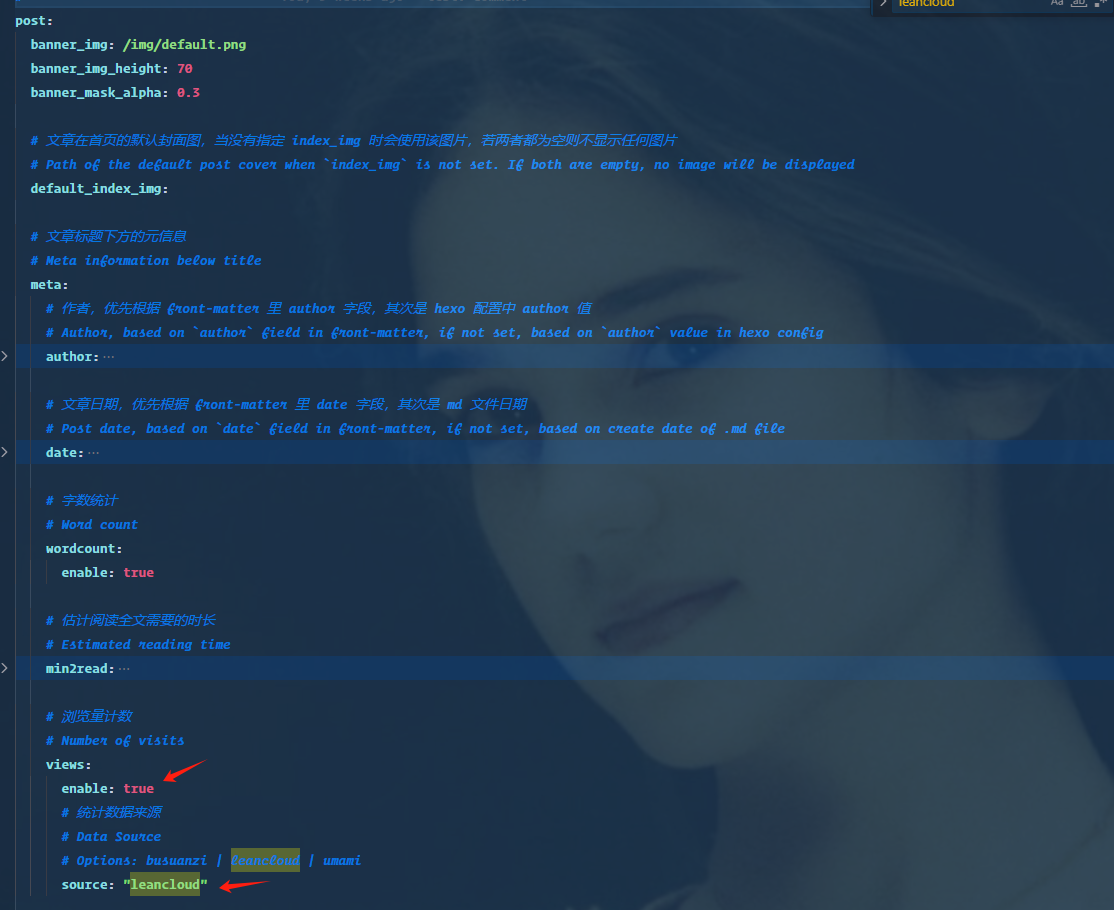
页面统计配置
文章浏览量统计
启用配置,并且来源选择leancloud
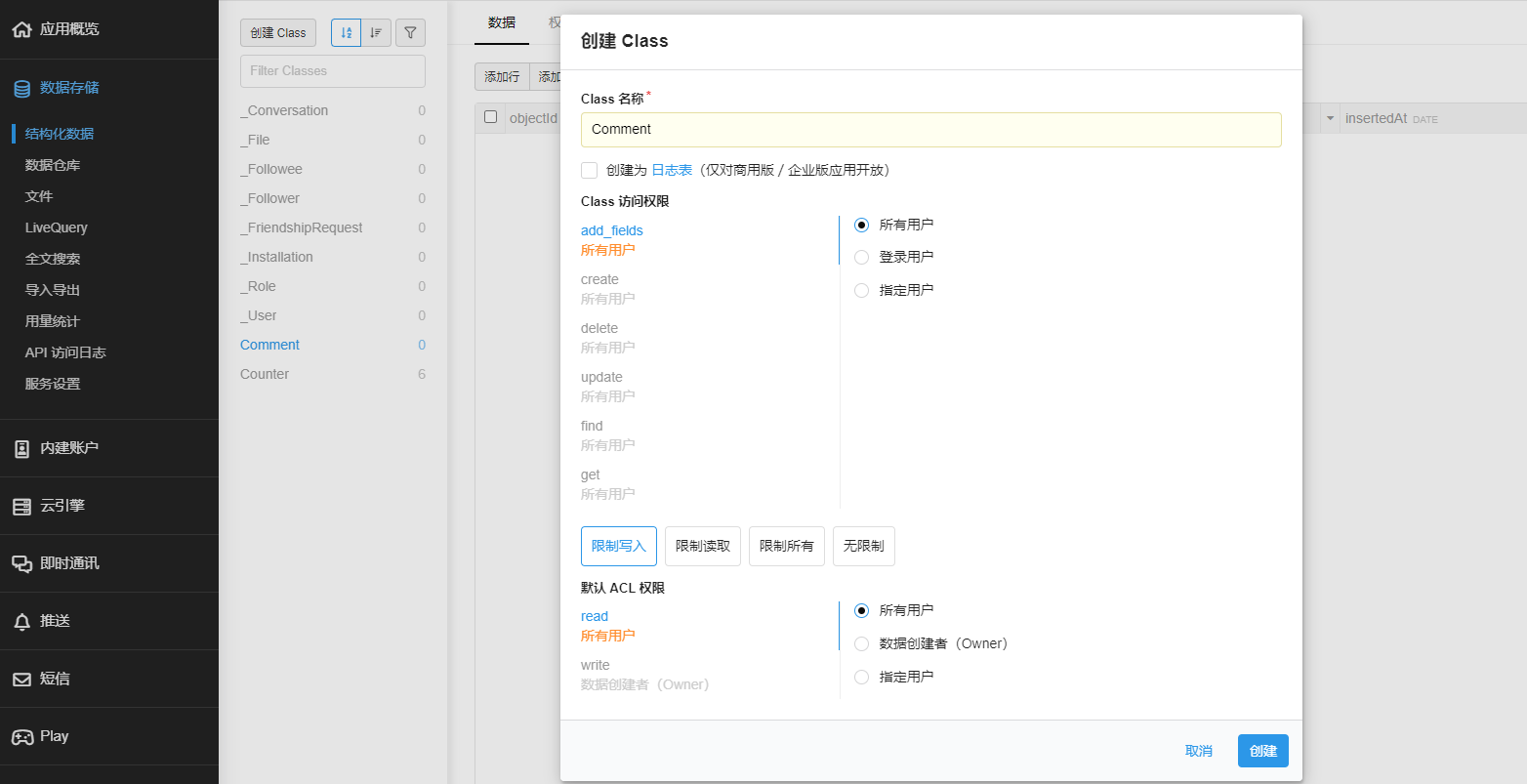
leancloud开启评论管理
进入应用配置界面,点击 数据存储 -> 结构化数据 -> 创建Class

class名称一定要填写 Comment, 完成后点击创建即可,后面所有的评论数据都能在Comment类里看到
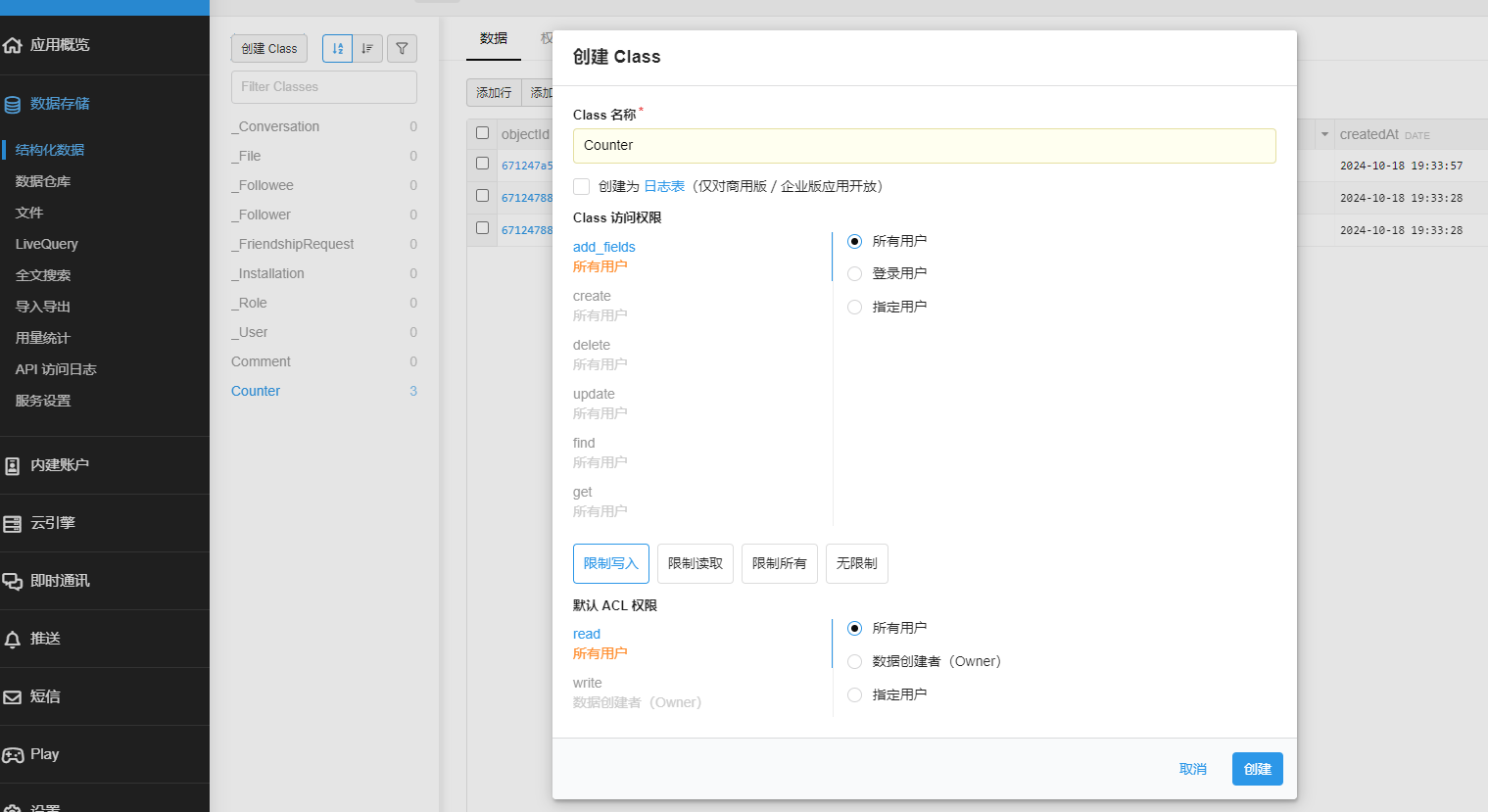
leancloud开启访问量统计
进入应用配置界面,点击 数据存储 -> 结构化数据 -> 创建Class
名称固定位Counter,和Comment一样
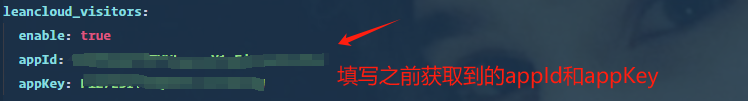
在项目根目录下_config.yml中做如下配置
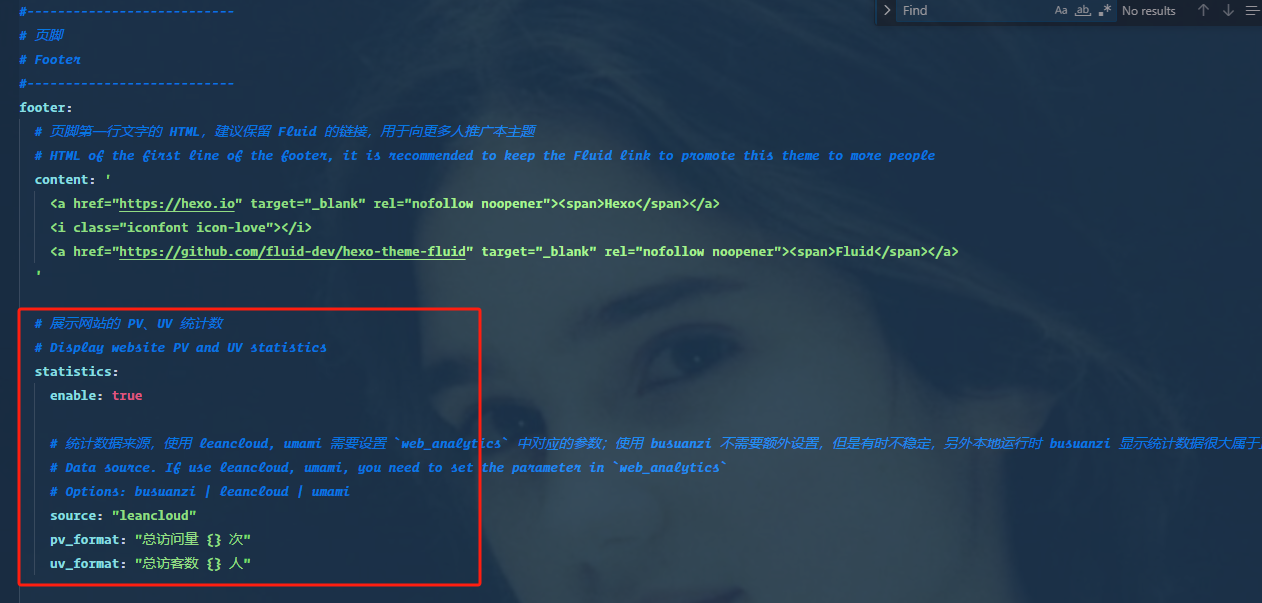
页脚显示网站pv,uv统计,进入themes -> fluid -> _config.yml中,做如下配置

部署
将代码托管到github
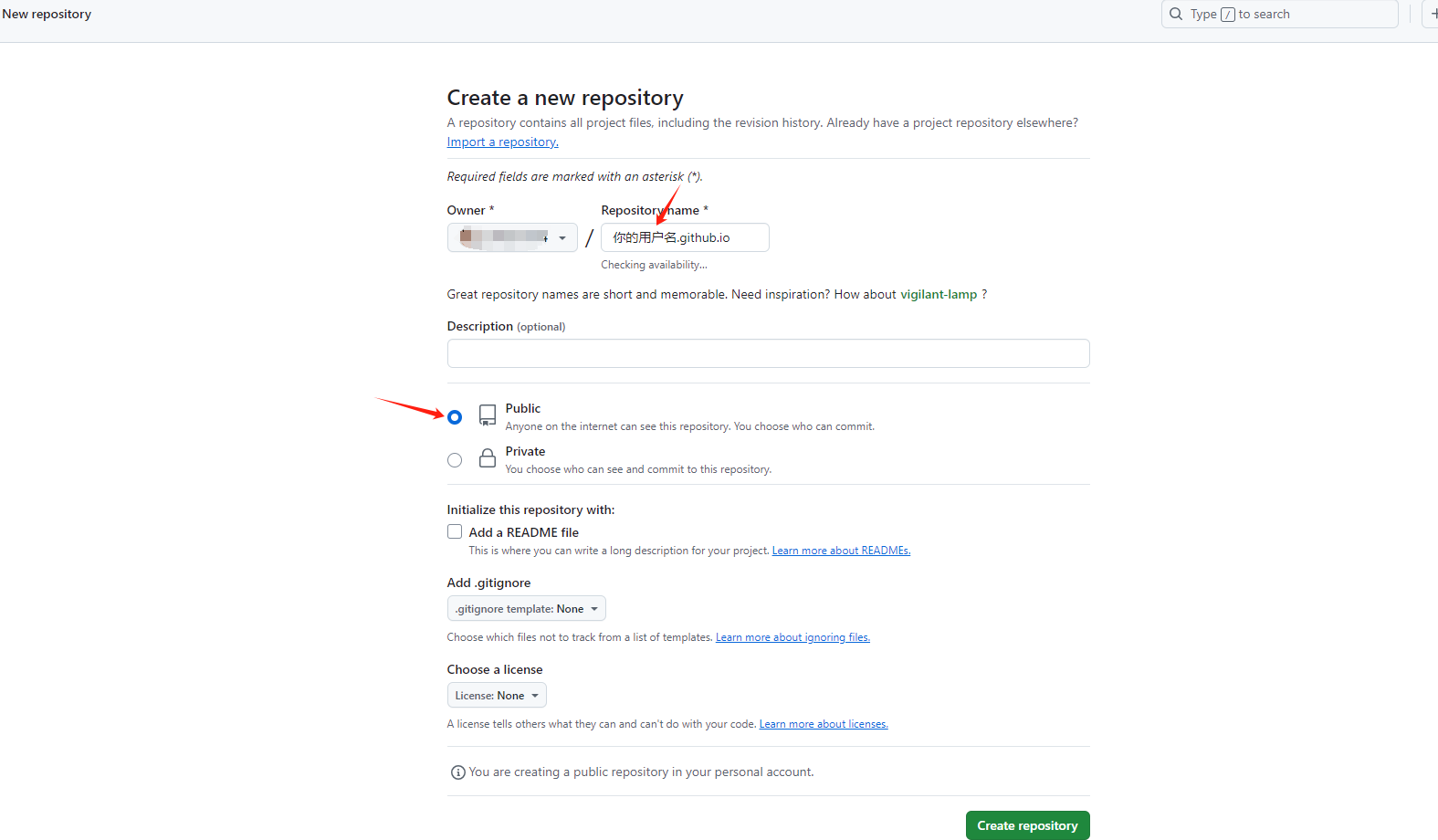
注册一个github账号,注册成功后,新建一个仓库
用户名使用github用户名,并且一定要选择公开
配置一键部署
- 安装hexo-deployer-git
1
npm install hexo-deployer-git -S - 在根目录 _config.yml中添加以下配置(如果配置已经存在,请将其替换为如下):
1
2
3
4
5deploy:
type: git
repo: https://github.com/<username>/<project>
# example, https://github.com/hexojs/hexojs.github.io
branch: main - 执行 hexo clean && hexo g && hexo deploy
- 浏览 username.github.io,检查你的网站能否运作
分支根据情况自己选择,github默认main分支
自定义域名

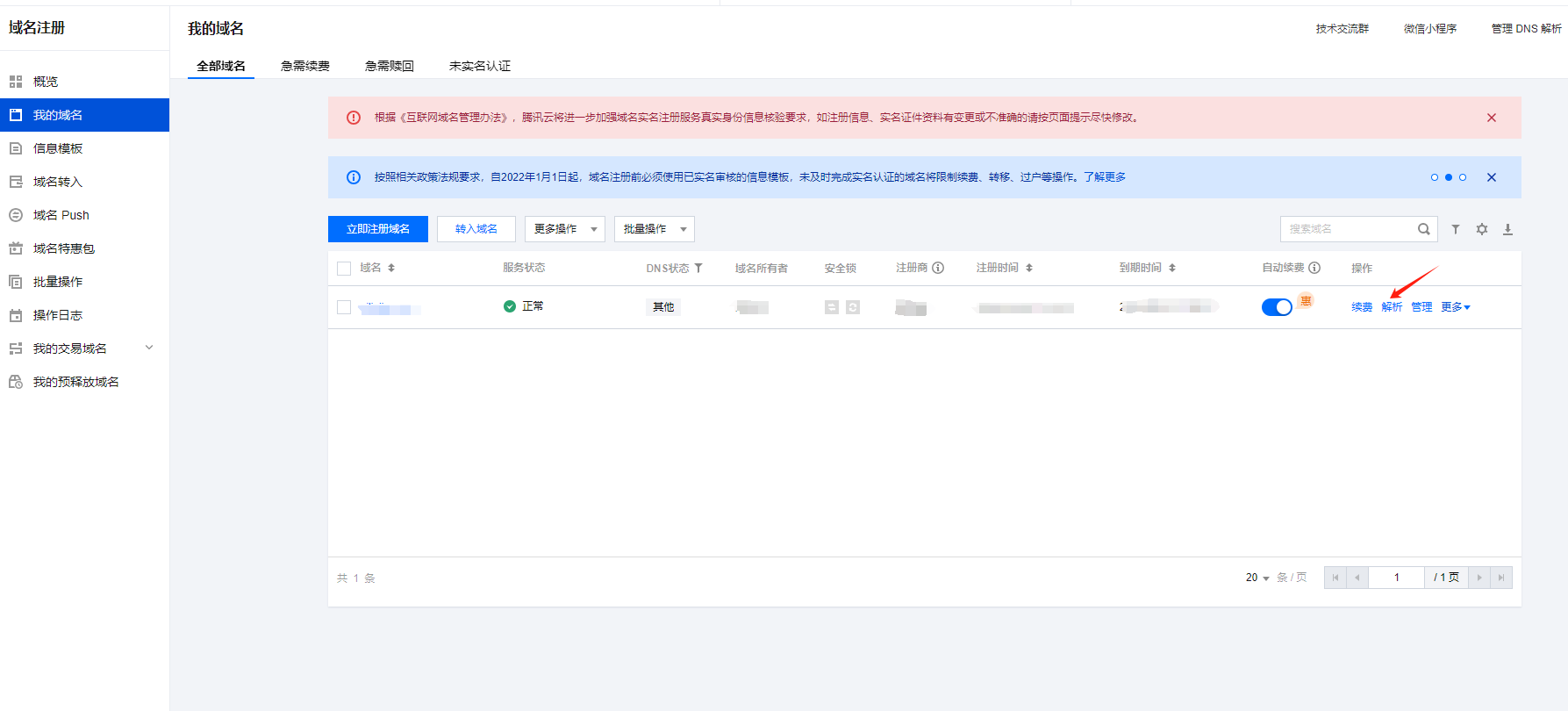
点击解析按钮,添加域名解析
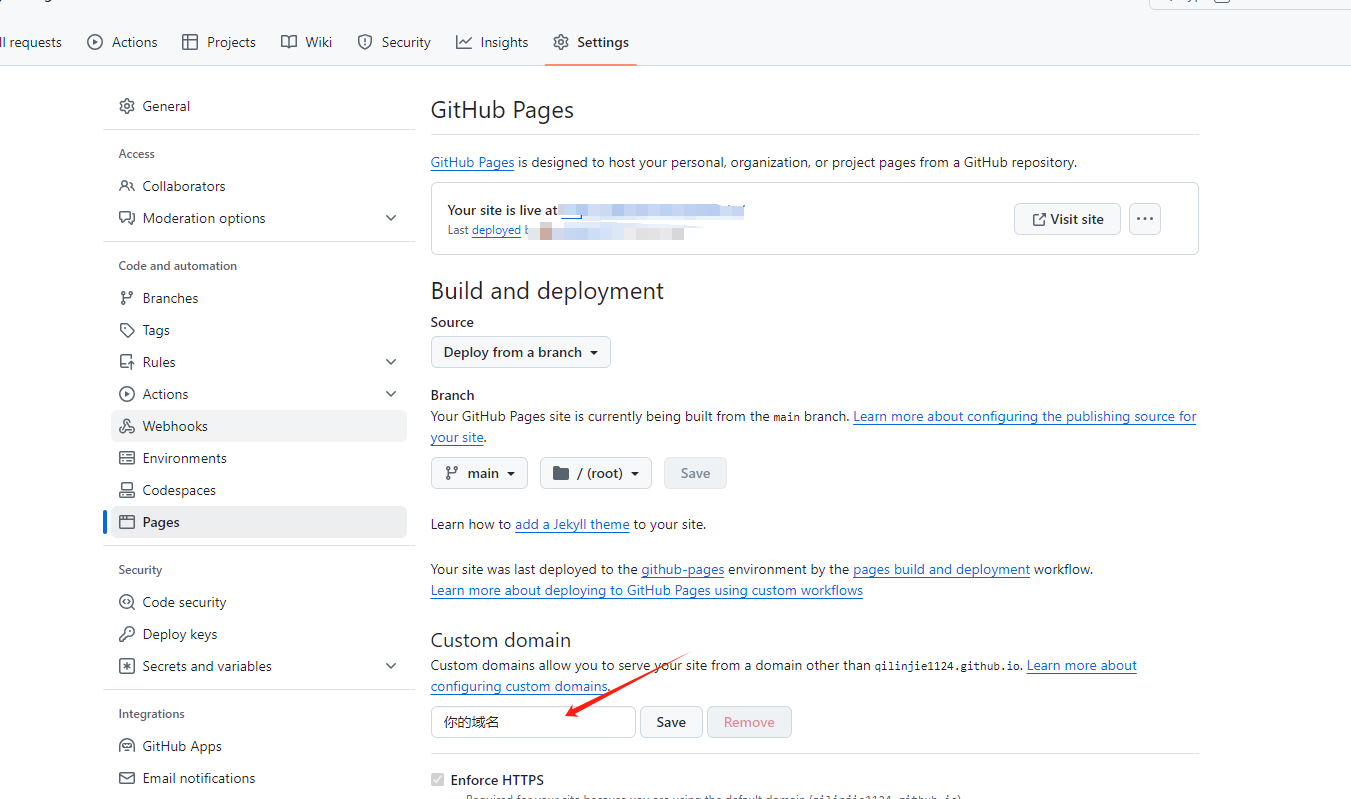
回到github仓库添加自定义域名,进入仓库,点击setting -> pages

在custom domain选项输入你的域名,点击save,等待解析完成后,就完成了自定义域名配置,此时就可以通过自定义域名来访问博客了
cloudfare加速
众所周知,国内访问github非常慢,除非使用梯子,但是对于多数网站访问者来说,不可能要求他访问你的网站还得自备梯子,所以将github page自定义域名托管到cloudfare